Short info for you if you wish to use google maps:
In admin->settings->system settings (If you using WordPress then Admin->Listings->Settings) you need to enter your google maps api key and enable billing on Google Maps. If you will not do that then google maps and will stop working on June 11th and your website may become unusable (UPDATE: Google started with billing on 18.07.2018).
Now google created nice page to generate your owm maps api key: https://developers.google.com/maps/documentation/javascript/get-api-key
Old guide how to enter and get your own api key: http://iwinter.com.hr/support/?p=9658
For now Google will provide free 200 USD/months what should be enough for all our clients.
EDIT: on 1. August 2019 I received invoice 55 USD so noticed that no more free 200 USD per month, is actually limited to 300 USD for first year and will be probably removed in future
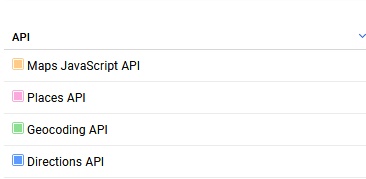
you need to enable this libraries for all features:
Short info for you if you want to use completely free (for now) openstreetmaps:
We working on implementation, in new script versions you will be able to find: admin->settings->system settings->Open street map checkbox like on screen:
Or in WordPress themes/plugins in Admin->Listings->Settings
Other details:
Today May 2, Google release troublesome news about Google Maps, please read this complete news because your website may stop working.
Beginning June 11th, Google launching new pricing plan what will impact all clients and cause google maps not working issue!
News: https://mapsplatform.googleblog.com/2018/05/introducing-google-maps-platform.html
Pricing: https://cloud.google.com/maps-platform/pricing/sheet/
What this means for us?
Until now we providing our api key by default on installation, but because many of website now using our api key we are not able to pay this by new google pricing so api key related will be disabled by google and you will need to enter your own api key.
We plan to implement alternative free maps support, still deciding about solution, probably will be openstreetmaps or similar. Problem is that we don’t have enough time to implement this on all our script and themes so your own api key is only solution for now.